Oke Sob MAu Corsor Islami!!!!! MEnarik banget Lohhhh! langsung pasang and lihat hasilnya!!!
Caranya :
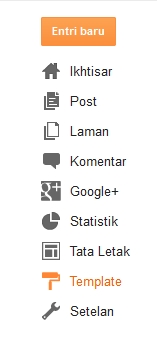
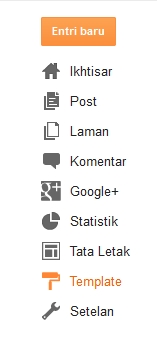
1. Masuk ke Blogger
2. Klik Template

3. Klik Edit HTML

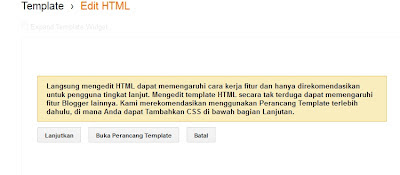
4. Klik Lanjutkan

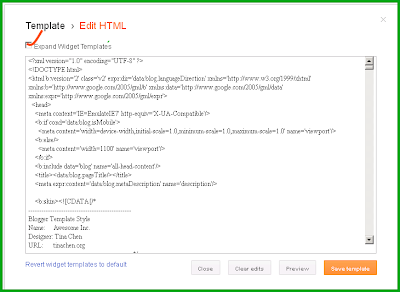
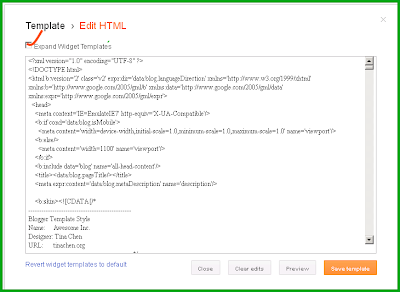
5. Centang kotak Expand Widget Templates seperti pada gambar
Cari code </head> dan copast kode berikut tepat diatas kode </head>
<style type='text/css'>
HTML,BODY{cursor: url("http://cur.cursors-4u.net/games/images9/gam860.gif"), auto;}
</style>
silahkan ganti teks berwarna merah dengan URL di bawah ini :
 http://cur.cursors-4u.net/symbols/images5/sym461.gif
http://cur.cursors-4u.net/symbols/images5/sym461.gif
 http://cur.cursors-4u.net/symbols/images5/sym460.gif
http://cur.cursors-4u.net/symbols/images5/sym460.gif
 http://cur.cursors-4u.net/symbols/images5/sym459.gif
http://cur.cursors-4u.net/symbols/images5/sym459.gif
 http://cur.cursors-4u.net/symbols/images5/sym458.gif
http://cur.cursors-4u.net/symbols/images5/sym458.gif
 http://cur.cursors-4u.net/symbols/images5/sym457.gif
http://cur.cursors-4u.net/symbols/images5/sym457.gif
 http://cur.cursors-4u.net/symbols/images5/sym456.gif
http://cur.cursors-4u.net/symbols/images5/sym456.gif
 http://cur.cursors-4u.net/symbols/images5/sym455.gif
http://cur.cursors-4u.net/symbols/images5/sym455.gif
 http://cur.cursors-4u.net/symbols/images5/sym452.gif
http://cur.cursors-4u.net/symbols/images5/sym452.gif
 http://cur.cursors-4u.net/symbols/images5/sym453.gif
http://cur.cursors-4u.net/symbols/images5/sym453.gif
 http://cur.cursors-4u.net/symbols/images5/sym454.gif
http://cur.cursors-4u.net/symbols/images5/sym454.gif
Caranya :
1. Masuk ke Blogger
2. Klik Template

3. Klik Edit HTML

4. Klik Lanjutkan

5. Centang kotak Expand Widget Templates seperti pada gambar

Cari code </head> dan copast kode berikut tepat diatas kode </head>
<style type='text/css'>
HTML,BODY{cursor: url("http://cur.cursors-4u.net/games/images9/gam860.gif"), auto;}
</style>
silahkan ganti teks berwarna merah dengan URL di bawah ini :
 http://cur.cursors-4u.net/symbols/images5/sym461.gif
http://cur.cursors-4u.net/symbols/images5/sym461.gif http://cur.cursors-4u.net/symbols/images5/sym460.gif
http://cur.cursors-4u.net/symbols/images5/sym460.gif http://cur.cursors-4u.net/symbols/images5/sym459.gif
http://cur.cursors-4u.net/symbols/images5/sym459.gif http://cur.cursors-4u.net/symbols/images5/sym458.gif
http://cur.cursors-4u.net/symbols/images5/sym458.gif http://cur.cursors-4u.net/symbols/images5/sym457.gif
http://cur.cursors-4u.net/symbols/images5/sym457.gif http://cur.cursors-4u.net/symbols/images5/sym456.gif
http://cur.cursors-4u.net/symbols/images5/sym456.gif http://cur.cursors-4u.net/symbols/images5/sym455.gif
http://cur.cursors-4u.net/symbols/images5/sym455.gif http://cur.cursors-4u.net/symbols/images5/sym452.gif
http://cur.cursors-4u.net/symbols/images5/sym452.gif http://cur.cursors-4u.net/symbols/images5/sym453.gif
http://cur.cursors-4u.net/symbols/images5/sym453.gif http://cur.cursors-4u.net/symbols/images5/sym454.gif
http://cur.cursors-4u.net/symbols/images5/sym454.gif














0 comments:
Posting Komentar